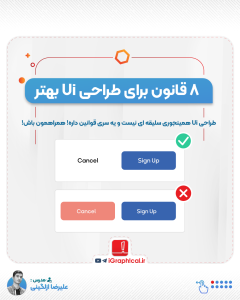
۸ نکته برای طراحی یک Ui بهتر


طراحی Ui همنیجوری عشقی و سلیقه ای نیست! دارای یه سری قواعد هستش که توی این مقاله بهش اشاره خواهیم کرد.

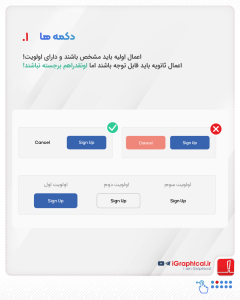
- دکمه ها
اعمال اولیه باید مشخص باشند و دارای اولویت!
اعمال ثانویه باید قابل توجه باشند اما اونقدراهم برجسته نباشند!

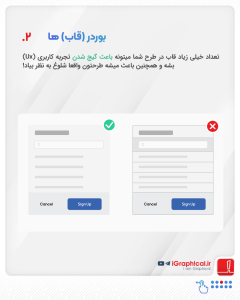
- بورد (قاب) ها
تعداد خیلی زیاد قاب در طرح شما میتونه باعث گیج شدن تجربه کاربری (Ux) بشه و همچنین باعث میشه طرحتون واقعا شلوغ به نظر بیاد!

- فاصله گذاری
خطوط کلیدی تنها راه برای جداسازی مطلب نیست اما همچنین یک محتوای جداشده ای رو ایجاد میکنه که باعث ایجاد حس ارتباط با مطلب اصلی میشه!

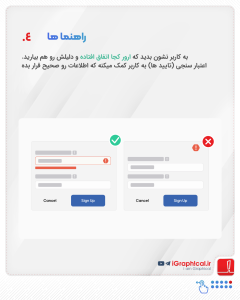
- راهنما ها
به کاربر نشون بدید که ارور کجا اتفاق افتاده و دلیلش رو هم بیارید.
اعتبار سنجی (تایید ها) به کاربر کمک میکنه که اطلاعات رو صحیح قرار بده
- خط کلیدی
خطوط کلیدی تنها راه برای جداسازی مطلب نیست اما همچنین یک محتوای جداشده ای رو ایجاد میکنه که باعث ایجاد حس ارتباط با مطلب اصلی میشه!

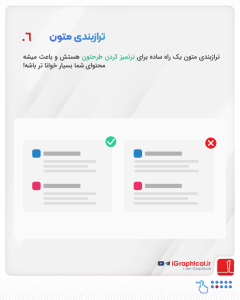
- ترازبندی متون
ترازبندی متون یک راه ساده برای ترتمیز کردن طرحتون هستش و باعث میشه محتوای شما بسیار خوانا تر باشه!

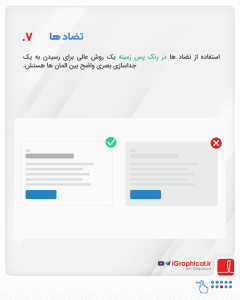
- تضاد ها
استفاده از تضاد ها در رنگ پس زمینه یک روش عالی برای رسیدن به یک جداسازی بصری واضح بین المان ها هستش.

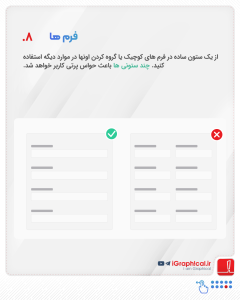
- فرم ها
از یک ستون ساده در فرم های کوچیک یا گروه کردن اونها در موارد دیگه استفاده کنید. چند ستونی ها باعث حواس پرتی کاربر خواهد شد.
© حق انتشار برای آی گرافیکال محفوظ می باشد.
مقالات مرتبط
نظرات شما
هنوز برای این نوشته دیدگاهی ثبت نشده!




نظر دهید